构建这个博客【hugo】
文章目录
梳理几个知识点
此类博客大部分是静态网页,采用hugo生成的都是index.html,github采用【账号名.github.io】创建的仓库,默认即启动server服务,可直接放入index.html,直接可以访问网页。了解这个基础后,便于后续配置部署以及遇到问题的解决。
网站会在浏览器、CDN进行缓存,上传网页文件后,需要等待5分钟左右刷新,生效,也可以采用如下几种方式实现:
-
Ctrl + F5
-
访问网址后加?字母数字随意
-
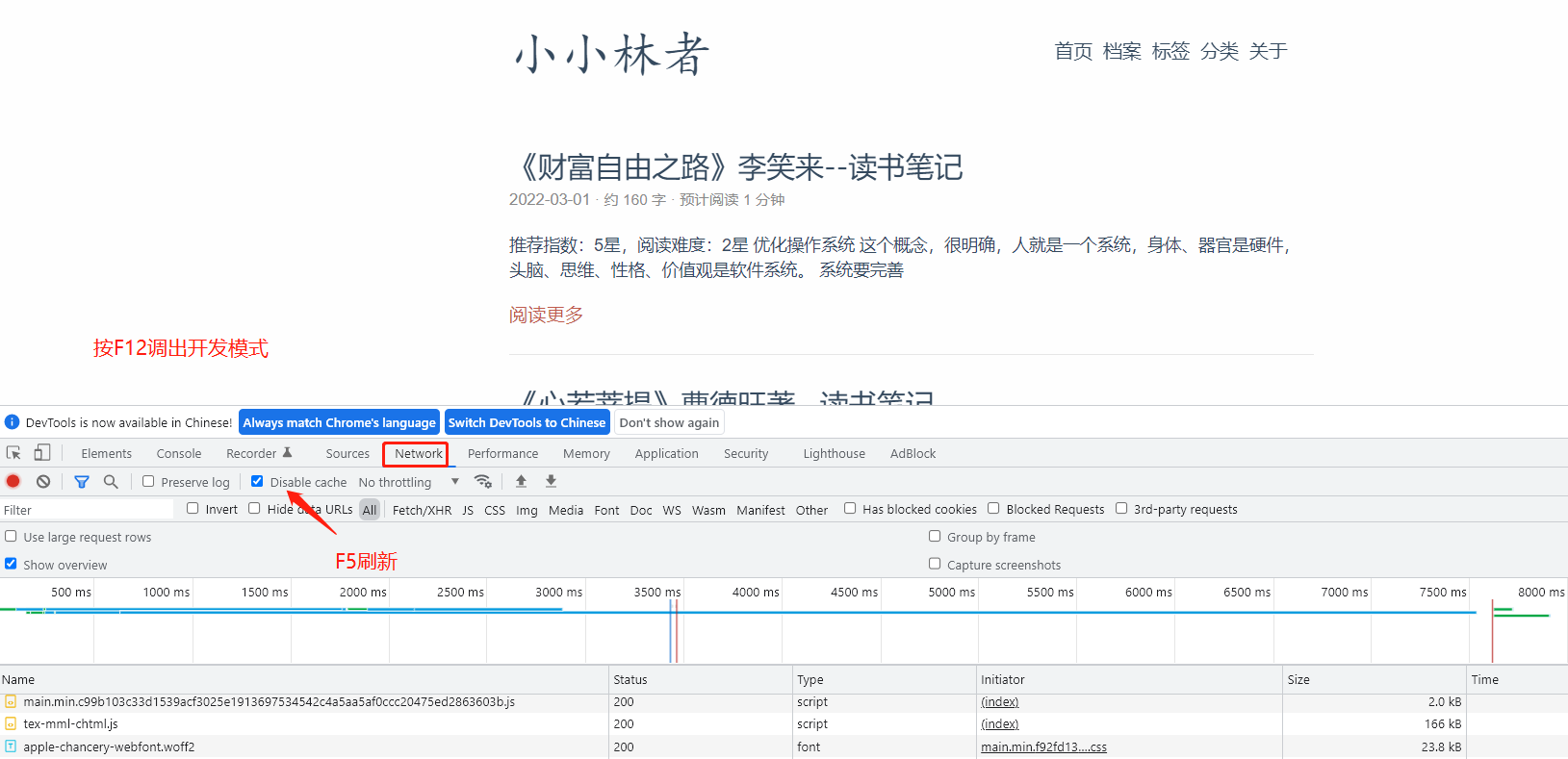
F12,NetWork,Disable cache

1. 下载安装hugo
下载安装hugo后,在电脑 –》属性》高级设置》系统环境,新建,文件目录复制添加环境变量。完成后在cmd 输入hugo version有显示版本信息。
hugo new site site_name 创建网站目录
site_name├── archetypes ├── config.toml ├── content ├── data ├── layouts ├── static └── themes 常用目录用处如下
| 子目录名称 | 功能 |
|---|---|
| archetypes | 新文章默认模板 |
| config.toml | Hugo配置文档 |
| content | 存放所有Markdown格式的文章 |
| layouts | 存放自定义的view,可为空 |
| static | 存放图像、CNAME、css、js等资源,发布后该目录下所有资源将处于网页根目录 |
| themes | 存放下载的主题 |
hugo new post/first-post.md
在content目录中会自动以archetypes/default.md为模板在content/posts目录下生成一篇名为first-post.md的文章草稿,需要把draft: true删除,否则上线不显示。需要针对archetypes/default.md模板进行修改
2.编译
hugo -D生成静态文件,放在目标public文件夹中;
hugo server开启本地调试,默认地址是:http://localhost:1313/。默认支持动态调试,修改配置文件、md 文档时都会自动即刻生效,直接在 html 页面上实时看到变化;本地调试,保存md文件后,即可在网页上即刻看到变化,不需要执行以上命令。
修改后,没有问题,执行打包 为了部署到线上,需要将 Markdown 文件打包成 HTML 文件。打包命令如下,even 是主题名:
hugo -t even
hugo? hugo -D? hugo -d docs? hugo -t enen几者区别是??
注意:每次自己本地的修改后,需要先执行hugo命令来更新public下的内容,再进入public目录进行push到GitHub上,才能保证互联网访问的内容是更新后的,否则修改只会停留在本地。
3.添加主题,修改配置文件
挑选even主题,下载,复制到themes文件夹中,并将文件名称修改成even。将exampleSite下的文件复制到网站目录下

4.上传github
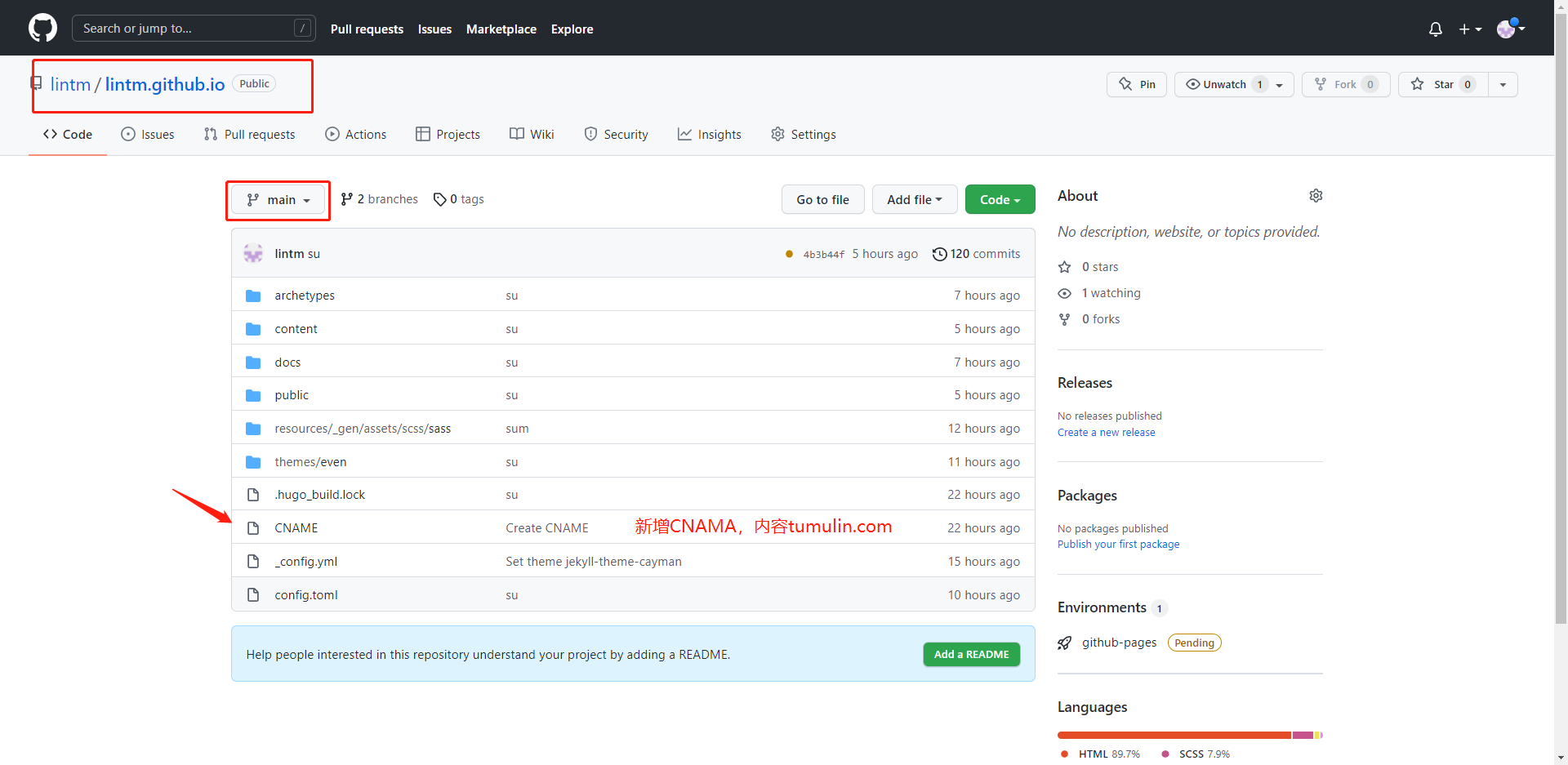
将public中的文件全部上传到lintm.github.io的main中
注意:上传的文件,需要5分钟左右才会展示变化,有缓存!可以Ctrl +F5 强制刷新,也可以在浏览器地址加上?suiyizifuchuan


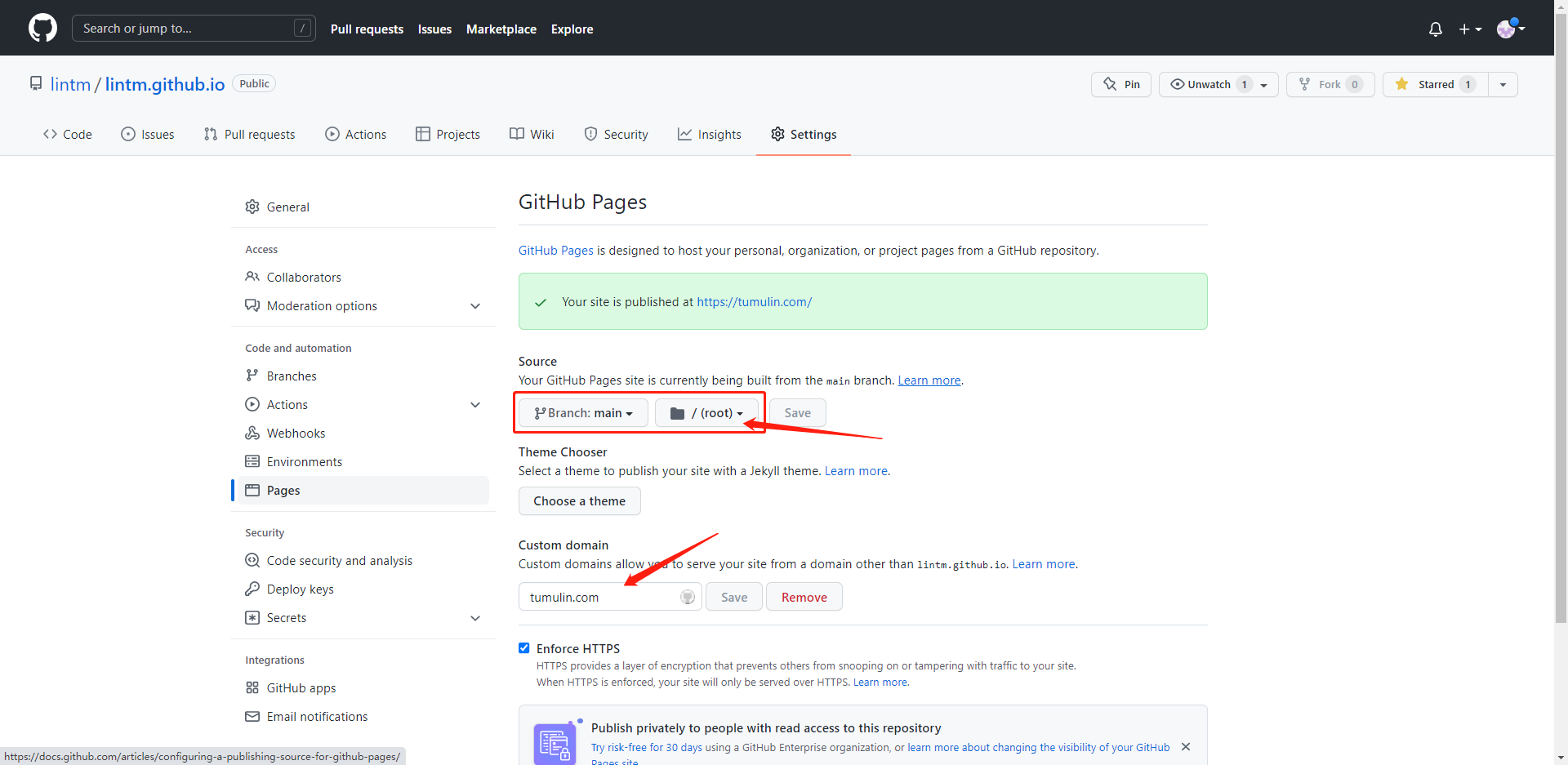
在settings配置目录为/root

5.添加评论功能
utterances 是一款基于 github issues 的评论系统,非常清爽。
-
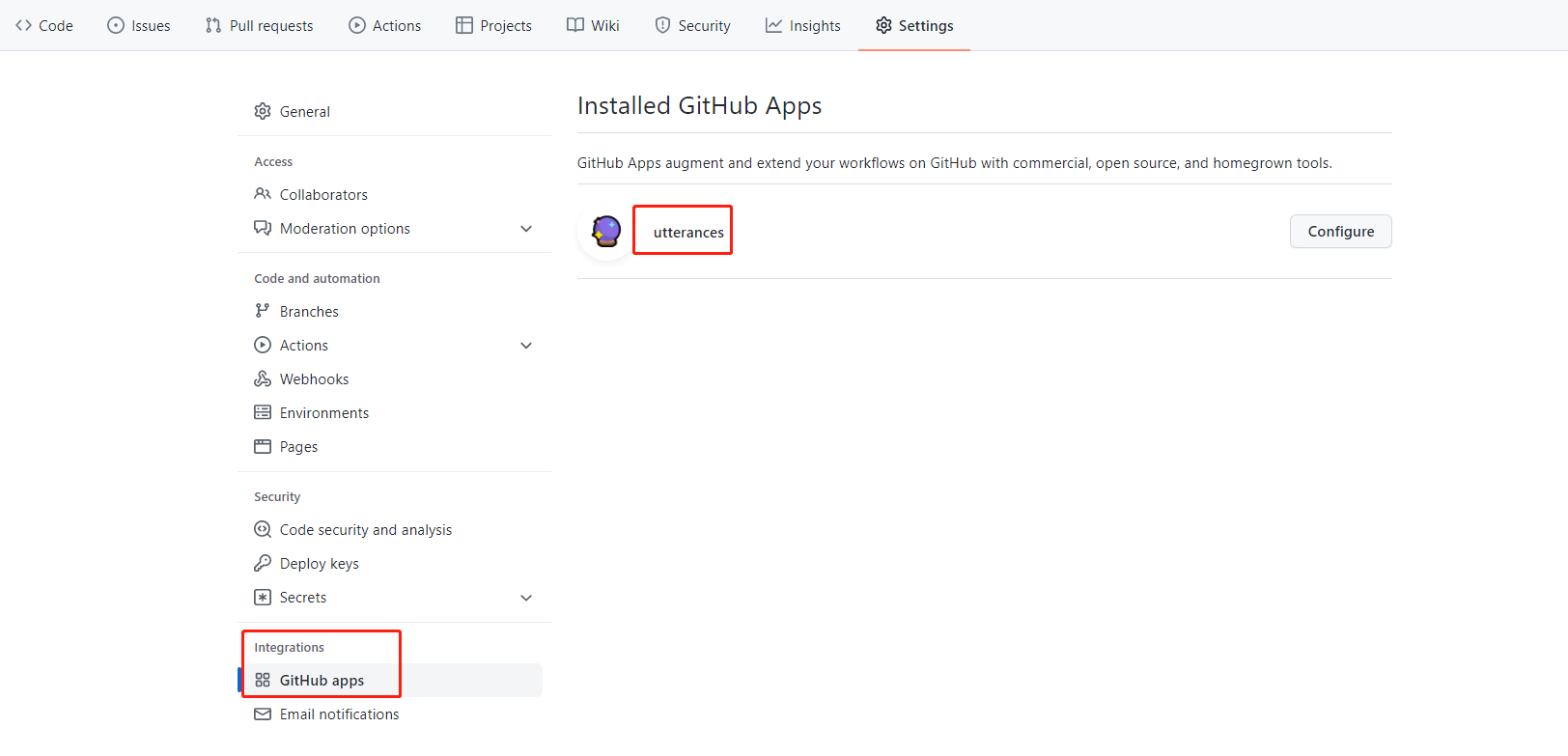
安装utterances:点击https://github.com/apps/utterances,按照提示操作,把上面存放博客的repo的权限给utterances。操作完成后,在username.github.io这个repo的Settings->Integrations里可以看到utterances。

-
修改博客的全局配置config.toml里已有的
params.utterances这2个配置项。params.utterances为GitHub的信息。[params.utterances] # https://utteranc.es/ owner = "github账号" # Your GitHub ID repo = "github账号.github.io" # The repo to store comments -
重新部署博客,就可以在文章下面看到评论区了,正如本篇文章最下面的评论区一样。
执行
hugo后开户服务hugo server
6.一键部署


测试配置正确:
|
|

文章作者 小小林者
上次更新 2022-02-28